Les habitudes ancrées dans les entreprises et l’inertie du changement font souvent du quotidien d’approvisionneur une suite d’automatismes et de gestes rébarbatifs appliqués sur des outils vieillissants.
Nous vous présentons aujourd’hui les points que nous mettons au cœur de nos préoccupations pour améliorer le métier d’approvisionneur grâce à l’UX !
UX et U… quoi ?
Si vous êtes un pro de la Supply Chain, il est probable que vous ne sachiez pas parfaitement à quoi correspondent ces sigles. Partons sur de bonnes bases et expliquons rapidement leur signification.
Lorsqu’on conçoit une solution logicielle ou un site web, on réfléchit forcément à la manière dont l’utilisateur va interagir avec celle/celui-ci. On cherche logiquement à fournir la meilleure expérience d’utilisation, c’est ce qu’on appelle l’UX, ou User Experience.
Dans une démarche d’optimisation de l’UX, on va vouloir améliorer le « feeling » de la solution. On va donc pouvoir travailler le parcours utilisateur, le nombre de clics à effectuer pour chaque action, l’intuitivité, le « feedback » que donne la solution pour une action de l’utilisateur ou de l’algorithme, la fluidité de navigation, les temps de chargement, etc…
L’UI, quant à elle signifie User Interface. C’est le travail de l’interface au niveau visuel. Lorsqu’on réfléchit aux couleurs, aux typographies, au placement des éléments, au design des graphiques, on travaille en réalité l’UI de la solution. L’objectif étant évidemment de proposer un espace virtuel agréable à l’œil, mais également qui communique de façon compréhensible avec son utilisateur (par un code couleur, par exemple).
Une UX et une UI bien travaillées rendent l’utilisation de la solution accessible, facile et attractive.
Améliorer le métier d’approvisionneur
Reprenons un constat simple : Un Responsable Approvisionnement (RA) en Supply Chain est garant de la planification du réapprovisionnement. Cela implique la plupart du temps de travailler avec des dizaines de fournisseurs, pour une distribution dans plusieurs régions voire pays, et ce pour un catalogue pouvant contenir plusieurs milliers de références.
Aujourd’hui encore, toutes ces informations sont généralement stockées et manipulées de façon traditionnelle, avec des outils anciens. Cela se traduit par un labyrinthe de dossiers remplis de fichiers Excel, pas forcément tous à jour ni synchronisés entre les différents membres de l’équipe, et encore moins avec les acteurs externes comme les points de vente ou les fournisseurs.
Soyons clairs, au vu de la quantité de données, il est facile pour le RA de se perdre dans cette masse. Sans compter ses missions annexes : lancement de nouveaux produits, problèmes de ruptures, management des personnes… Il devient impossible pour le RA d’optimiser les performances de son réseau.
Chez Vekia, ce problème fait partie de ceux que nous adressons, dans une approche centrée sur l’utilisateur, avec la volonté de simplifier et raccourcir à l’essentiel les actions humaines répétitives ou rébarbatives. En parallèle à la technologie de la solution et ses fonctionnalités, nous avons conçu l‘UX (et par extension, l’UI) afin qu’elle constitue à elle seule une amélioration du métier d’approvisionneur.
Réduire le temps passé inutilement
Le souci majeur du RA est le temps. Dans une journée de travail, la création de commandes est longue et fastidieuse. Cela nécessite de connaître le besoin des magasins, le stock disponible, les en-cours de l’article, les conditions d’achat du fournisseur, les délais de livraison… Afin de réduire le temps passé au réapprovisionnement, nous avons mis en place une approche en 2 étapes :
1. Automatiser ce processus à travers nos algorithmes de prévisions et de commandes. Un gain de temps drastique car nous avons aujourd’hui réussi à automatiser en moyenne 95% des commandes (les autres commandes sont identifiées comme nécessitant une action humaine).
2. Apporter à nos utilisateurs des outils d’aide rapide pour vérifier les commandes grâce à l’UI.
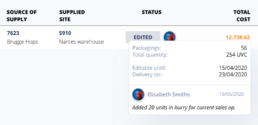
Sur ce dernier point, un exemple simple a été d’afficher une infobulle contenant des informations supplémentaires lorsque l’utilisateur passe son curseur sur la commande. Cela permet d’éviter de parcourir en profondeur chaque commande une à une.

Quand on sait qu’un RA peut être amené à valider plusieurs dizaines de commandes par jour, cette infobulle permet de réduire drastiquement le nombre de clics et d’ainsi optimiser le parcours utilisateur à grande échelle.
Visualiser les données importantes
Nous avons tous déjà eu l’occasion d’utiliser Excel : c’est un excellent outil pour beaucoup de métiers et d’usages, mais quand il s’agit de visualiser des données et les communiquer, ses limites se montrent rapidement.
Pour nous, un des facteurs clés pour proposer cette facilité d’utilisation est de passer par une interface claire et intuitive. Lorsqu’on travaille avec une grande quantité de données, cela se traduit par ne visualiser que celles qui sont réellement importantes pour nous en priorité.
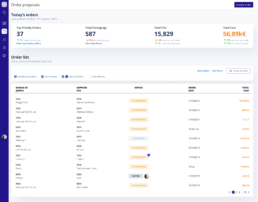
Pour le RA ? Il est vital de visualiser rapidement et facilement les commandes qu’il doit valider dans la journée par exemple. Pour cela, nous avons conçu une interface beaucoup plus aérée et structurée.

Nous avons réduit à l’essentiel les données affichées dans l’écran de commandes pour gagner en clarté, et avons ajouté un bandeau d’indicateurs clés pour une meilleure prise de décision. Les informations de chaque commande sont visibles en passant simplement son curseur sur la ligne en question, ce qui libère de l’espace visuel à l’écran tout en laissant l’information accessible sans action lourde de la part de l’utilisateur.
Le but étant d’avoir deux visions de son réseau : l’une macro à travers le bandeau d’indicateurs et l’autre micro via la table des commandes contenant les données.
Cette nouvelle interface apporte au Responsable Approvisionnements un espace de travail plus agréable et améliore la fluidité de sa navigation.
Comprendre les décisions de l’Intelligence Artificielle
Si vous nous suivez, vous savez que l’Intelligence Artificielle fait partie de notre ADN. C’est elle qui apporte toute la puissance de notre outil à nos clients. Mais si elle ne fonctionne qu’en arrière-plan, le réapprovisionneur peut manquer de visibilité, ce qui résulte en un sentiment de perte de contrôle et de frustration.
Nous avons choisi de palier à ce problème en apportant ces réponses à l’utilisateur via un travail de l’UX. L’IA devient communicante, comme un nouveau membre de l’équipe.
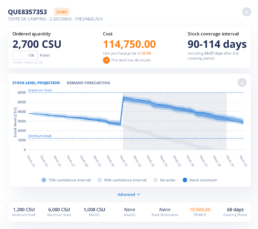
Si l’Intelligence Artificielle a pour but de décharger l’utilisateur de tâches récurrentes et à faible valeur ajoutée, ce dernier doit pouvoir comprendre le raisonnement de l’IA. En mettant en avant les raisons de ses décisions, l’approvisionneur peut se rassurer, ajuster les résultats, voire détecter une anomalie dans les données utilisées par les algorithmes.

Un autre exemple de communication entre la machine et l’humain, est la mise en place d’alerteurs de suivi de commande. L’algorithme détecte précisément quels articles sont susceptibles d’atteindre un surstock, ou une pénurie dans les prochains jours et en informe l’utilisateur pour qu’il agisse proactivement s’il juge cela nécessaire.

L’automatisation des approvisionnements est loin d’être un détail pour un RA.
Il passe d’un quotidien fait de création de commandes et de réaction, à un nouveau, composé de supervision, d’analyse, d’ajustement, de communication, en collaboration avec l’IA. Le métier qu’il connait traditionnellement évolue alors en très grande partie, et il a besoin d’être accompagné dans cette évolution. La mise en place d’une approche UX comme celle-ci apporte alors une réelle sérénité au RA dans l’évolution de son métier.
Conclusion
L’UX et l’UI ne doivent pas être abordées simplement comme un moyen d’afficher des données et d’engager des actions.
Par ces quelques exemples, nous espérons vous avoir montré qu’en menant un travail d’analyse et de compréhension centré sur l’utilisateur, l’interface et l’expérience peuvent devenir un avantage à part entière et améliorer le métier indépendamment de la technologie utilisée et des fonctionnalités proposées.
